Html Tutorials
Html (Hyper Text Markup Language) mainly use for design a client side web pages, this is a static page it means you can only view Html page not give request and not get response from server using html page. Using Html pages browser get user information through form (This is an Html element). Html provides so many elements (like <p>, <img>, <h1>) to design a web page.
History
Tim Berners-Lee is known as father of HTML. The first publicly available description of HTML was a document called "HTML Tags", first described, on the Internet by Berners-Lee in late 1991.
What is Html
Html stands for Hyper Text Markup Language. Html mainly use for design a client side web pages, this is a static page it means you can only view Html page not give request and not get response from server. Using Html pages browser get user information through form (This is an Html element). Html provides so many elements (like <p>, <img>, <h1>) to design a web page.
Hypertext: is text which contains links to other texts. The hypertext pages are interconnected by hyperlinks, when mouse click on these link which brings you to a new webpage
Markup language: Any tag based language known as markup language, for example gml, sgml, html, xml etc. Tim Berners-Lee is known as father of Html. The first publicly available description of HTML was a document called "HTML Tags", first described, on the Internet by Berners-Lee in late 1991.
Features for Html
- Html is a static page.
- Html is not a case sensitive.
- Html is a error free language.
- Html is simple and easy language.
- It provides facilities to add audio, video, image on web pages.
- Html is platform independent language, it can be run on any platform like window, linux, Mac.
- Each and every elements of html should be enclosed within the angular brackets (<>).
- Html programs are executed by the interpreter of the browser software.
- Html program save with .htm or .html extension
Html Tag
Html Tag HTML tags contain three main parts: opening tag, content and closing tag. But some HTML tags are unclosed tags.
Syntax
<tag> content </tag>HTML Tag Examples
Note: HTML is not case sensitive language so you can write Html Tags in lowercase or uppercase letters. Some Html tags are given below;
Syntax
<p>
Paragraph Tag
</p> <h2>Heading Tag
</h2> <b>Bold Tag</b> <u>Underline Tag</u> <i>Italic Tag </i>Unclosed Html Tags
Some Html tags are not closed, for example<br>, <hr>, <img> etc.
<br> Tag: br stands for break line, it breaks the line of the code.
<hr> Tag: hr stands for Horizontal Rule. This tag is used to put a line across the webpage.
<img> Tag: img tag are
Head Tag
<head> tag are used for provide a title for the document, define JavaScript and CSS required for the page and meta data of the page.
use for display image on web page.
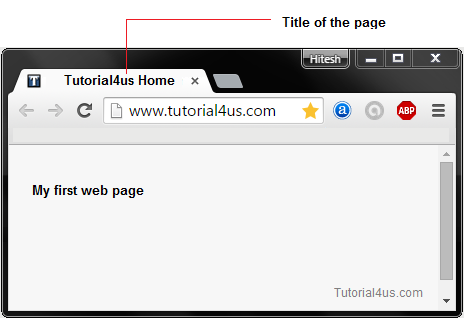
Title Tag in HTML
<title> tag are used for provide the title of you web page. Title are show top of the web page. Title tag are most useful in case of seo. Using page title search engine easily find you page on web. Each page should have a unique title.

Example
<html>
<head>
<title>Tutorial4us Home</title>
</head>
<body>
<p>My first web page</p>
</body>
</html>Result
My first web page.


No comments:
Post a Comment